Resumen: Las nuevas generaciones priorizan el dispositivo móvil antes que los ordenadores de sobremesa / portátiles, en este artículos encontraras una reflexión de cómo mejorar la usabilidad Web en dispositivos móviles de tu cadena hotelera y de esta forma conseguir más reservas directas.
¿Qué vamos a ver?
- Datos 2017 por tipo de dispositivo.
- Navegación web en Apple.com a través de un dispositivo mobile (Ejemplo práctico).
- Tendencias actuales de usabilidad: barra de navegación fija “Header Bar fixed”.
- Optimización de búsqueda de establecimiento “Sidebar with toggle” y optimización del sub-menú en ficha de establecimiento.
- Presentar los elementos correctamente mejora la experiencia de usuario.
- Conclusiones.
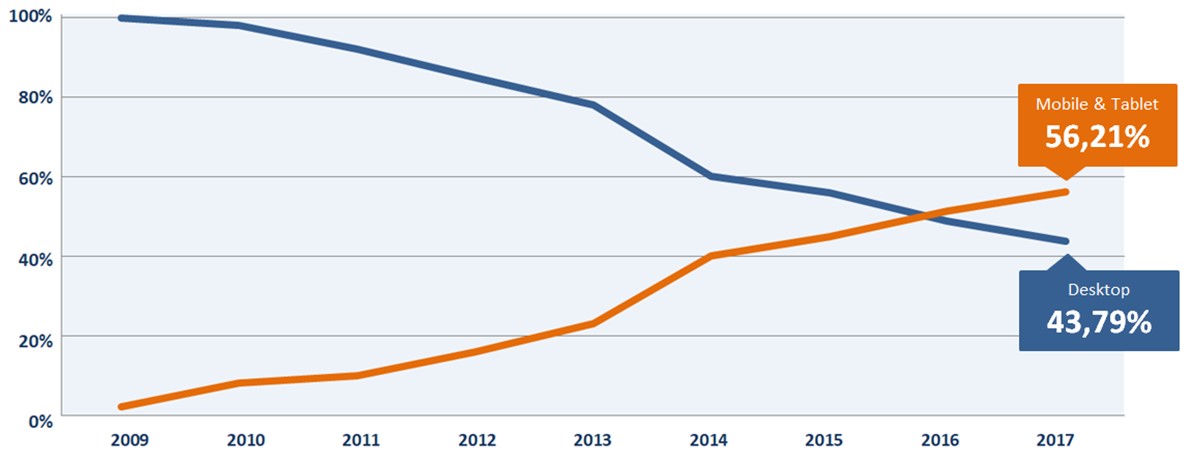
1. Datos 2017 por tipo de dispositivo.
Las entradas de usuarios en 2017 a través de un dispositivo móvil/ tablet ha representado un 56,21% sobrepasando por primera vez la entradas desde escritorio.
Tener una web 100% optimizada en dispositivos móviles ayudará a generar más reservas a corto y largo plazo, obtendremos una diferenciación competitiva y estaremos preparados para las nuevas exigencias de los consumidores.

2. Navegación web en Apple.com a través de un dispositivo Mobile (Ejemplo práctico).
¿Cómo es la Web Oficial de Apple en un dispositivo Mobile? Limpia, funcional y fácil de usar. (Se recomienda hacer la prueba vosotros mismos a través de un Smartphone).
Apple tiene más de 10 productos a la venta y sabe perfectamente como estructurarlo dentro de 4,6 pulgadas. Tenemos una Web basada en diseño, navegación y contenido. ¿Muy intuitiva verdad? Pero… ¿Cómo es el proceso de compra de un IPhone 7? ¿Quién no ha probado de entrar en el sitio Web de Apple y ver sus productos?
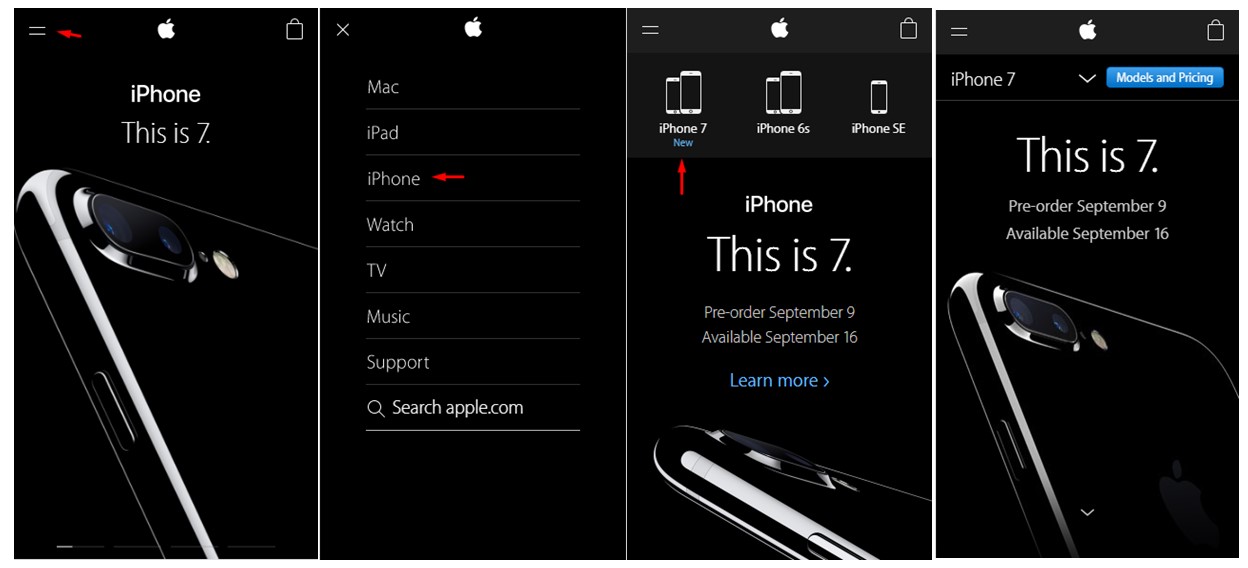
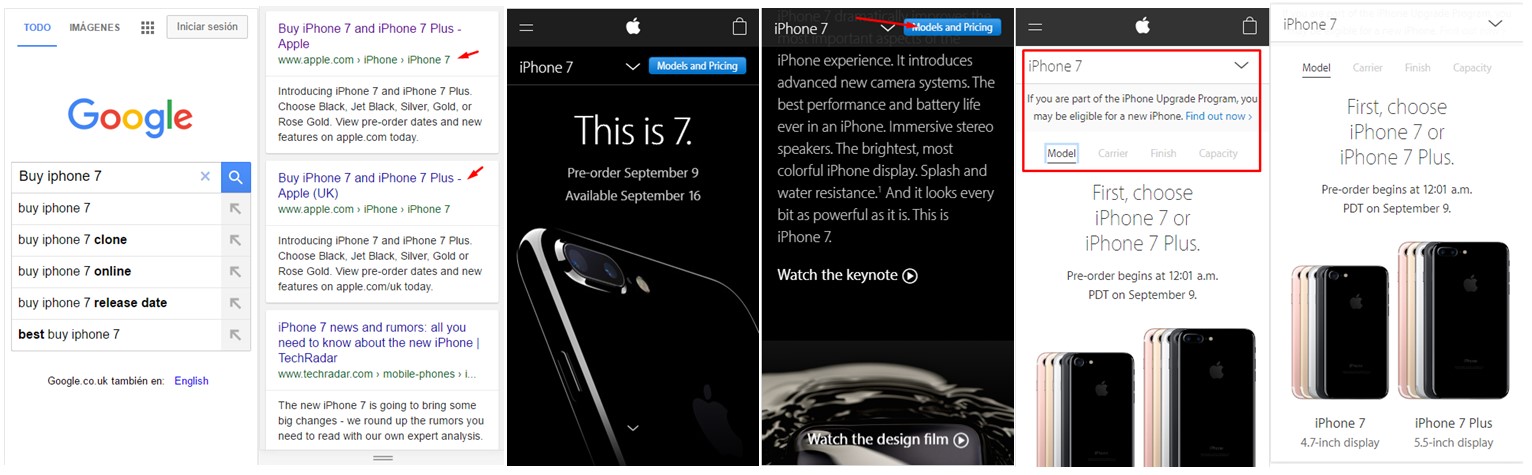
PROCESO DE COMPRA DE APPLE.COM:
La función de su web Mobile es presentarte el producto y llevarte a la conversión, por ello un menú desplegable con acceso al contenido y “botón Call to Action” que dirige al proceso de compra del iPhone 7 y exclusivamente del iPhone 7 te perseguirá hasta que estés decidido que él IPhone 7 es el móvil que quieres.
Apple estructura la ficha de su producto en 2 menús dando importancia en todo momento al menú de la ficha para que en ningún caso abandones la página del producto.
3. Tendencias actuales de usabilidad: barra de navegación fija “HEADER BAR FIXED”.
¿Por qué deberíamos poner un Header Bar fijo?
- FÁCIL: “Al usuario es necesario ponerle las cosas muy claras – Steve Krug”. Tener un Header bar fijo ayudará al usuario a navegar por todo el contenido web de una forma mucho más fácil (Reducimos tiempo de navegación y desplazamiento). Es recomendable que la navegación web sea lo más rápida posible y con el menor número de Clicks
- RAPIDO: Estudios afirman que 1 segundo más en la navegación puede provocar el abandono de la web, por tanto el hecho de tener un Header Bar fijo “reduce el tiempo de navegación al mínimo – Steve Krug”.
- CONTROL DE USUARIO: Tener la cabecera fija ayuda a que el usuario tenga el control en todo momento durante la navegación, reduciendo así el desplazamiento y el tiempo de búsqueda.
- IMAGEN DE MARCA: Si el logotipo sigue al usuario durante su navegación aumentara la probabilidad de conversión.
¿Por qué algunas cadenas hoteleras apuestan por el Header Bar fijo?
- Agregan valor a la Web (diseño y usabilidad).
- Mejoran la experiencia del usuario.
- Imagen de marca.
4. Optimización de búsqueda de establecimiento “Sidebar with toggle” y Optimización del sub-menú en ficha de establecimiento.
Otro de los factores a tener en cuenta es la familiarización de los usuarios con los elementos que se presentan. El usuario debe saber de forma intuitiva donde encontrar los elementos. Cuando un usuario entra en la web del establecimiento y por cualquier motivo sobresale de la página del hotel, este usuario debe saber volver con la mayor rapidez y facilidad posible. Los usuarios deben poder finalizar su búsqueda de forma rápida y sin complicaciones.
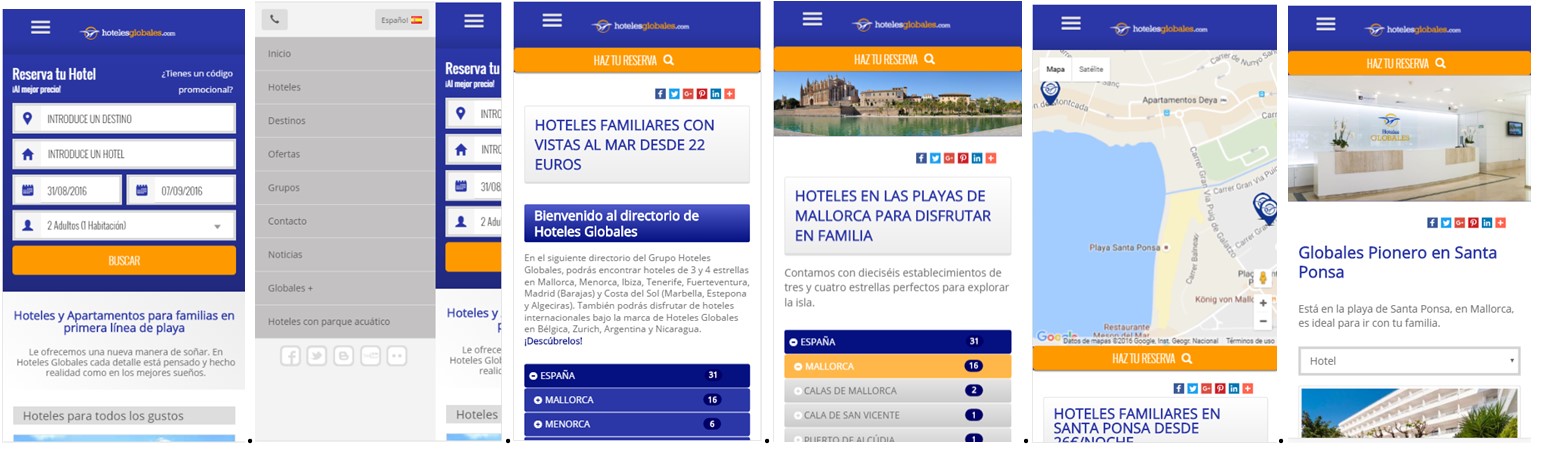
A continuación ponemos en práctica un proceso poco intuitivo (se recomienda hacer la prueba vosotros mismos a través de un Smartphone)
Para acceder al hotel Pioneros, el usuario tarda mínimo 39 segundos. Aparece tiempo de carga en todo el proceso y multitud de desplazamientos verticales.
Cuando el usuario llega a la ficha del establecimiento, este espera recibir el contenido idóneo o encontrar el contenido lo más rápido posible.
The User is Drunk https://www.youtube.com/watch?time_continue=262&v=r2CbbBLVaPk es un video en YouTube que explica como un usuario borracho tiene que ser capaz de navegar por el contenido Web de forma intuitiva.
“Don’t Give Your Users Shit Work” – Zach Holman
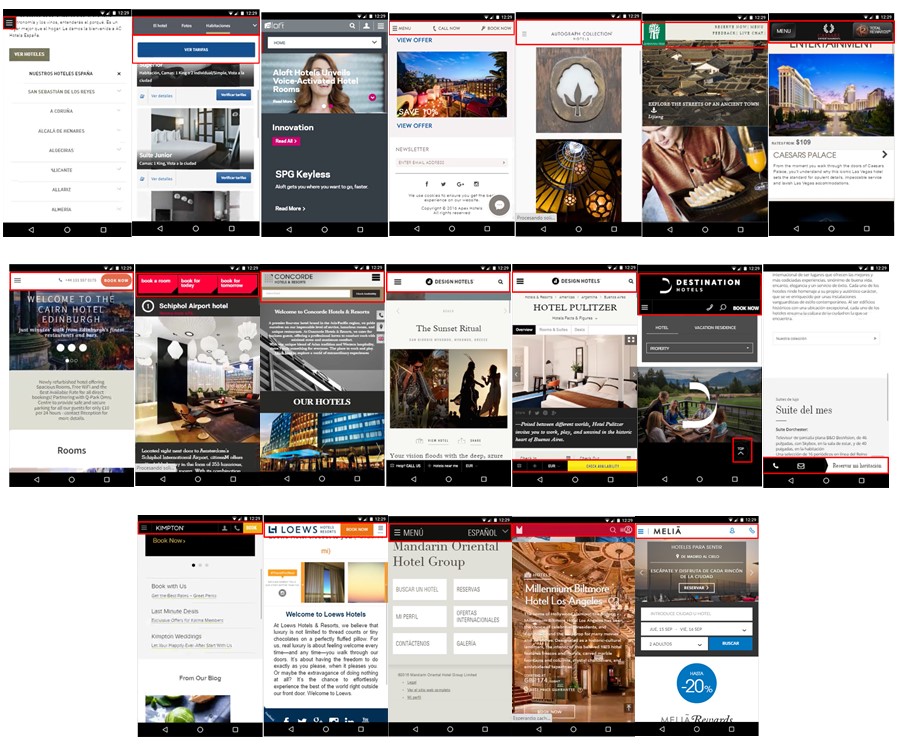
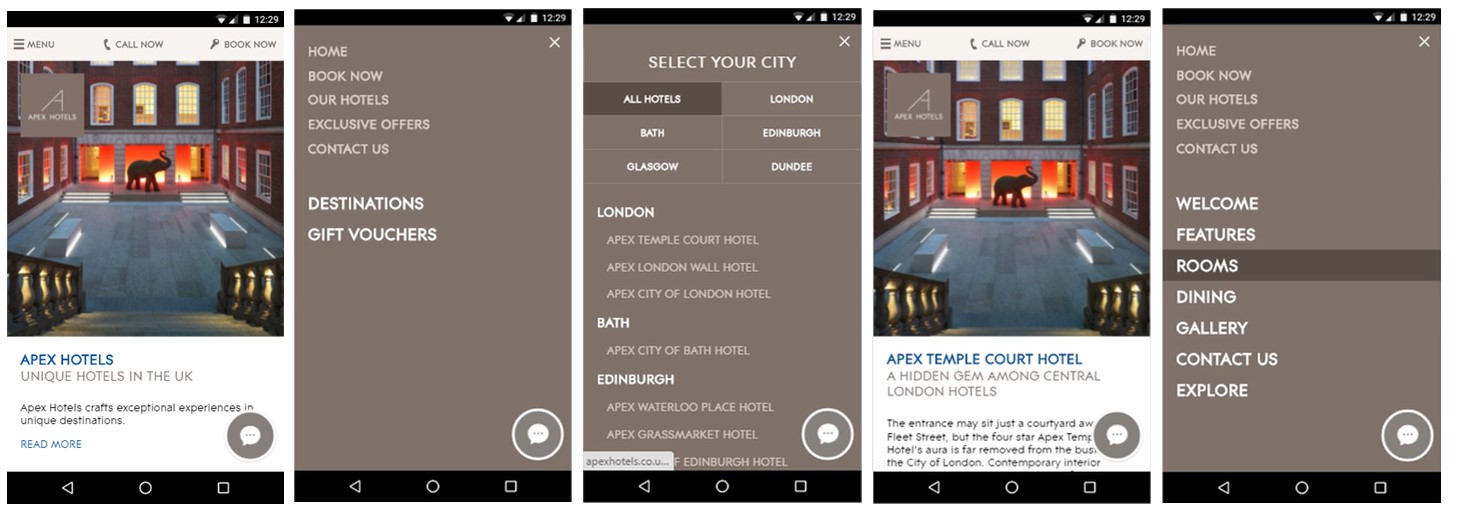
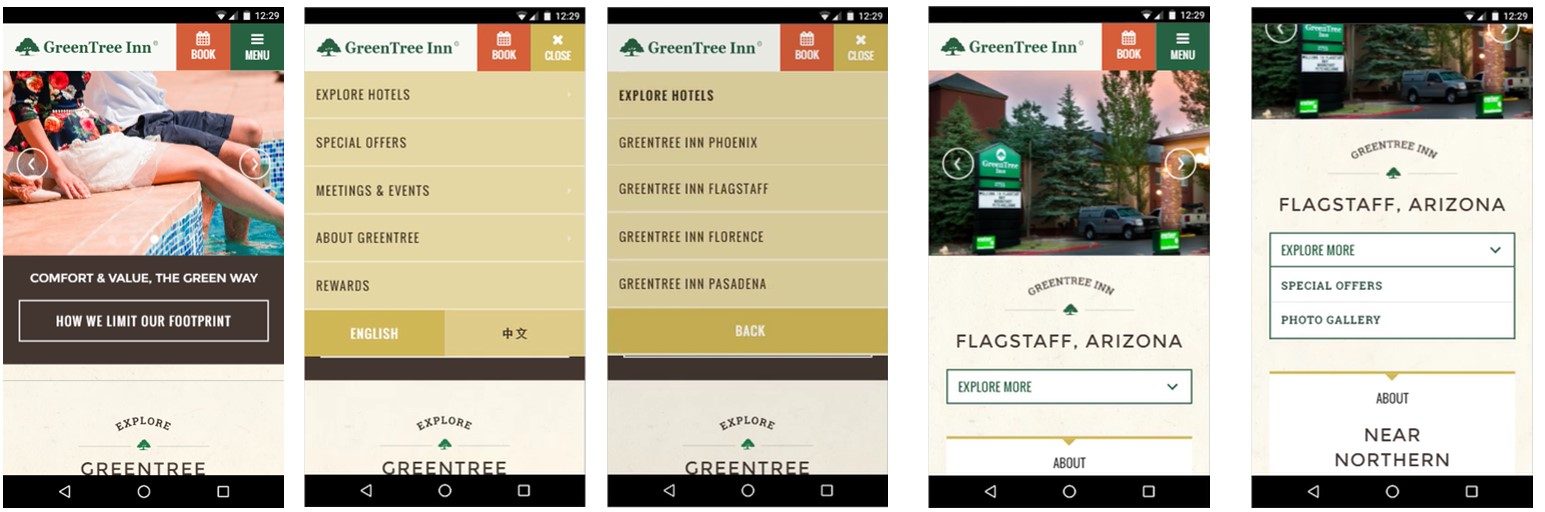
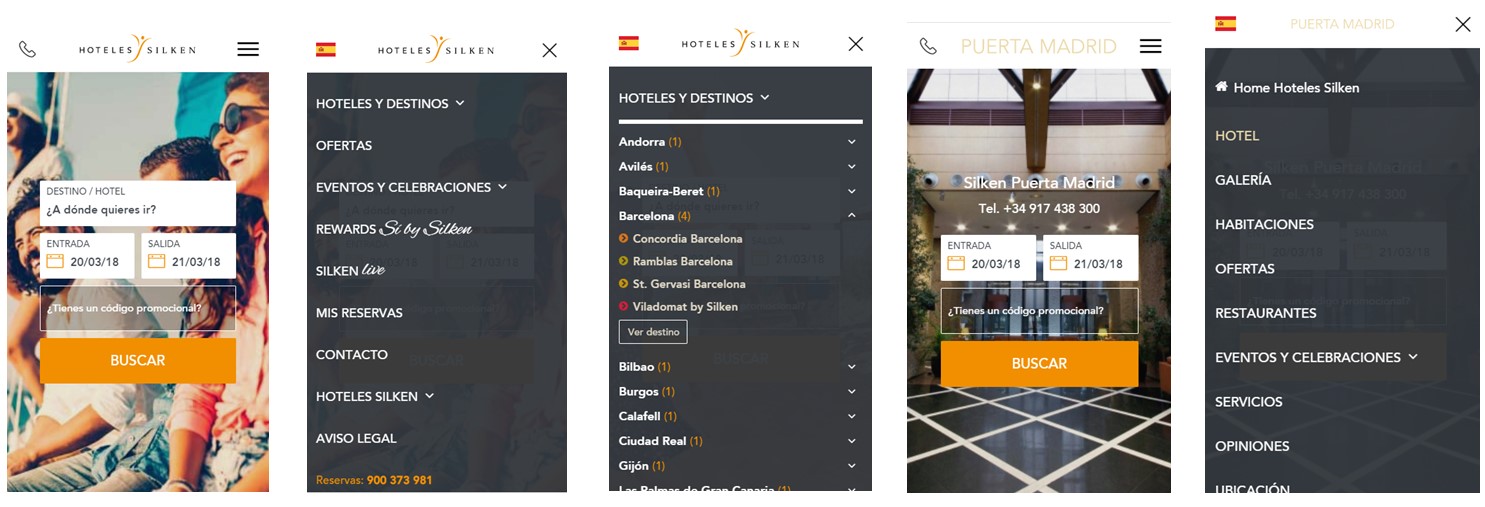
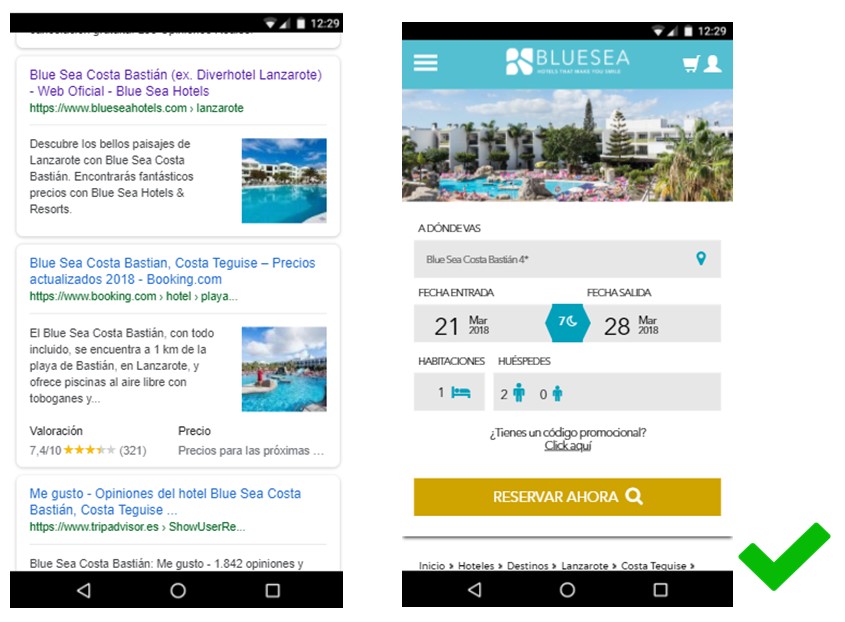
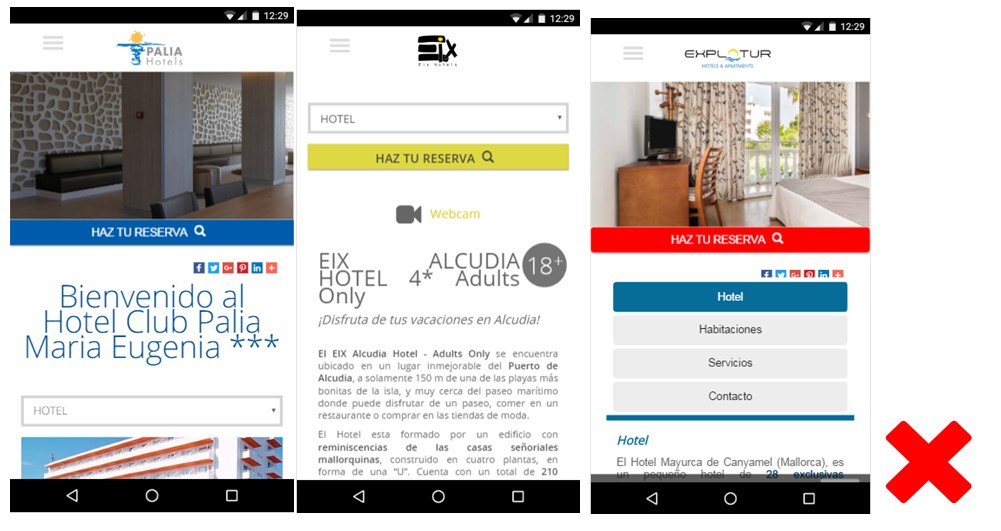
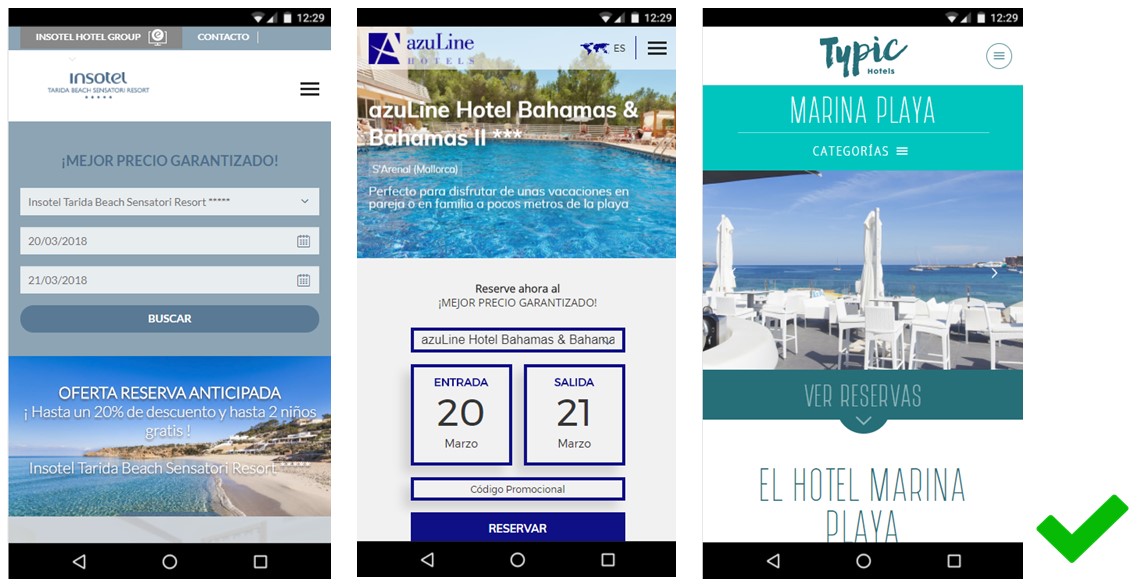
A continuación se presentan algunas cadenas hoteleras con una navegación intuitiva y rápida para llegar a las fichas de establecimientos y navegar dentro de la ficha. (Se recomienda hacer la prueba vosotros mismos a través de un Smartphone)
En su conjunto, estas Webs no cargan el contenido para llegar a la ficha de establecimiento, si no que usan una navegación “Sidebar with Toggle” (Para llegar de un punto a otro, se hace a través del menú sin llegar a cargar ninguna página) reduciendo así el tiempo de carga y optimizando el resultado final.
Para encontrar el contenido en la ficha del establecimiento tenemos dos opciones: por una parte, regresar al menú típico, ya memorizado por el usuario y la segunda, utilizando un submenú específico para la ficha de establecimiento, consistiría en un botón desplegable optimizado.
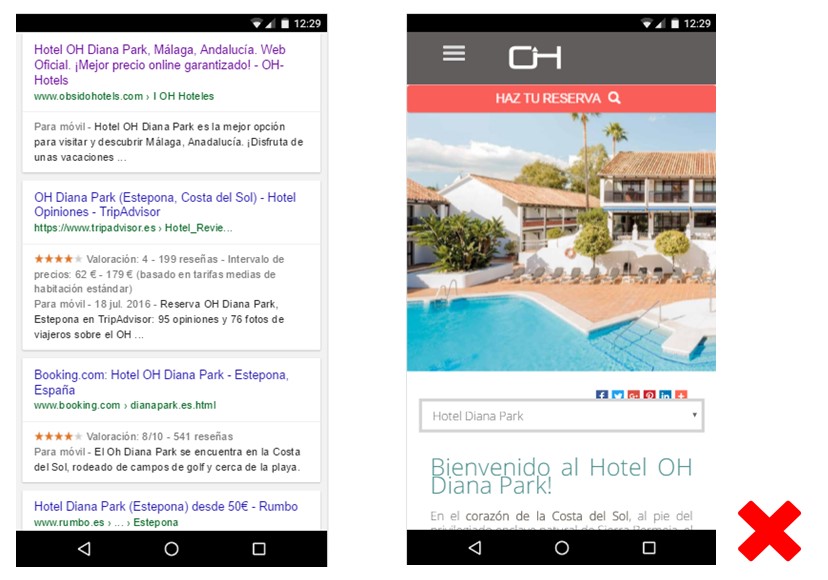
5. Presentar los elementos correctamente mejora la experiencia de usuario.
Las webs Multi-Hotel se posicionan por ficha de establecimiento, por tanto es necesario optimizar la usabilidad y el diseño de ellas, ya que es la primera impresión que recibe el usuario.


Lo más importante para un usuario dentro de un sitio web es encontrar lo que le interesa. Cuando el usuario entra en la web necesita respuestas y las necesita rápido. Aparición de pregunta como: ¿Qué es este sitio? ¿Qué puedo hacer aquí? ¿Qué es lo que estoy buscando? ¿Es útil para mí?
Cuando el cliente potencial entiende donde está y ofrecemos un producto interesante es necesario llevarlo hacia el embudo de conversión.
Las primeras impresiones son las más importantes. El ser humano es capaz de formar una opinión sobre tu sitio web y determinar si le gusta en 0,05 segundos. ¿Por qué es importante la primera impresión? La primera impresión conduce a una mayor satisfacción. El atractivo visual es tan importante como la facilidad de uso para la percepción del usuario. Las primeras impresiones pueden durar años.
Una mala impresión puede afectar a la percepción de todo el producto. (Diseños complejos, cargas lentas del sitio, usabilidad deficiente, anuncios pop-up, letras pequeñas o demasiado grandes, multitud de texto).
Otro factor importante es mantener una jerarquía visual es decir el orden en el que el ojo humano percibe lo que ve. Algunas partes del sitio web son más importantes que otras y si deseas que llamen la atención debes representarlo. ¿Dónde deseas que el usuario haga clic? Debemos tener claro nuestro objetivo de negocio y establecer los elementos basados en el objetivo.
Cuando la web tiene algo que interesa al usuario, el diseño es claro y se centra en lo importante, es necesario “llamar la atención en todo momento”. Lo que más llama la atención es una buena imagen y lo más importante, la imagen debe corresponderse con lo que se vende (El destino).


6. Conclusiones.
- Implementar una arquitectura (estructura) a seguir en todas las fichas de establecimiento (Ejemplo: MENU- SUB MENÚ- MOTOR DE RESERVAS – IMAGEN CON NOMBRE HOTEL).
- Botón, sub-menú (ficha de establecimiento) más visual que el de la cadena corporativa.
- Y finalmente priorizar los elementos más representativos que los usuarios esperan encontrar a través de un dispositivo móvil.
[kkstarratings]