Introducción:
En la era digital actual, la experiencia del usuario en un sitio web es más crucial que nunca. Los Core Web Vitals de Google se han convertido en un estándar esencial para evaluar y mejorar la calidad de la experiencia del usuario en la web. Este post explorará en profundidad los Core Web Vitals, enfocándose en sus tres principales métricas – Largest Contentful Paint (LCP), Interaction to Next Paint (INP) y Cumulative Layout Shift (CLS) – y la importancia de monitorizar continuamente el rendimiento de un sitio web.

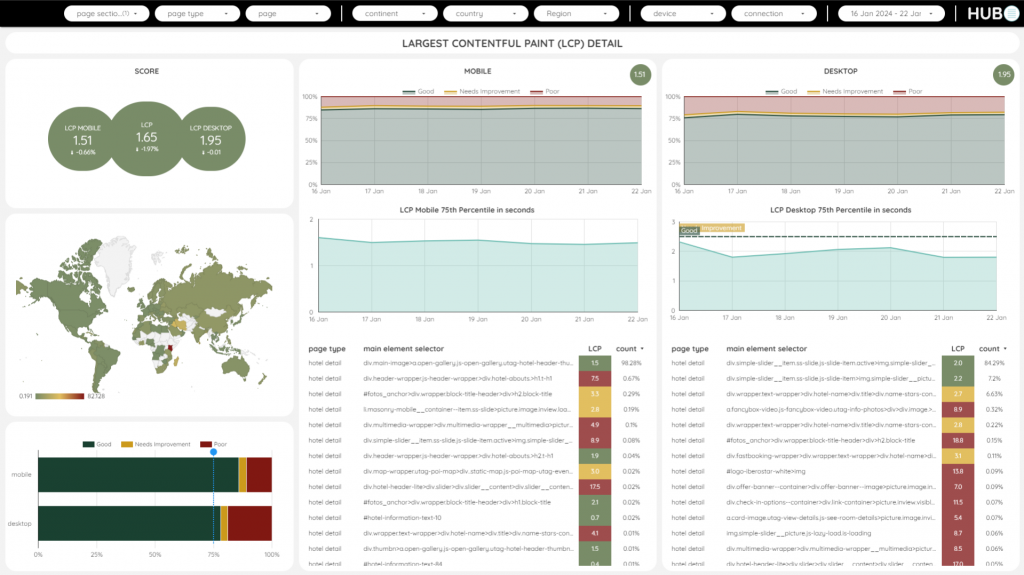
1. Largest Contentful Paint (LCP):
- Definición: LCP mide el tiempo que tarda en cargarse el contenido más grande visible en la pantalla durante la carga de una página. Un LCP rápido es crucial para retener la atención del usuario y reducir la tasa de rebote.
- Factores que Afectan el LCP:
- Recursos Pesados: Imágenes o videos grandes y no optimizados pueden ralentizar el LCP.
- Tiempo de Respuesta del Servidor: Un servidor lento o con problemas de rendimiento puede retrasar la carga del contenido.
- Render-blocking JavaScript y CSS: Códigos que impiden que la página se cargue rápidamente.
- Recursos de Terceros: Fuentes, scripts o widgets de terceros pueden influir en el tiempo de carga.
- Estrategias de Optimización:
- Optimizar Imágenes: Comprimir imágenes, usar formatos modernos como WebP.
- Precarga de Recursos Críticos: Utilizar la etiqueta
rel=preloadpara cargar elementos importantes más rápido. - Mejorar el Tiempo de Respuesta del Servidor: Considerar el uso de una red de entrega de contenido (CDN), optimizar la base de datos y revisar la configuración del servidor web.
- Minimizar el CSS y JavaScript Bloqueante: Usar técnicas como el «splitting» de código y la carga diferida.

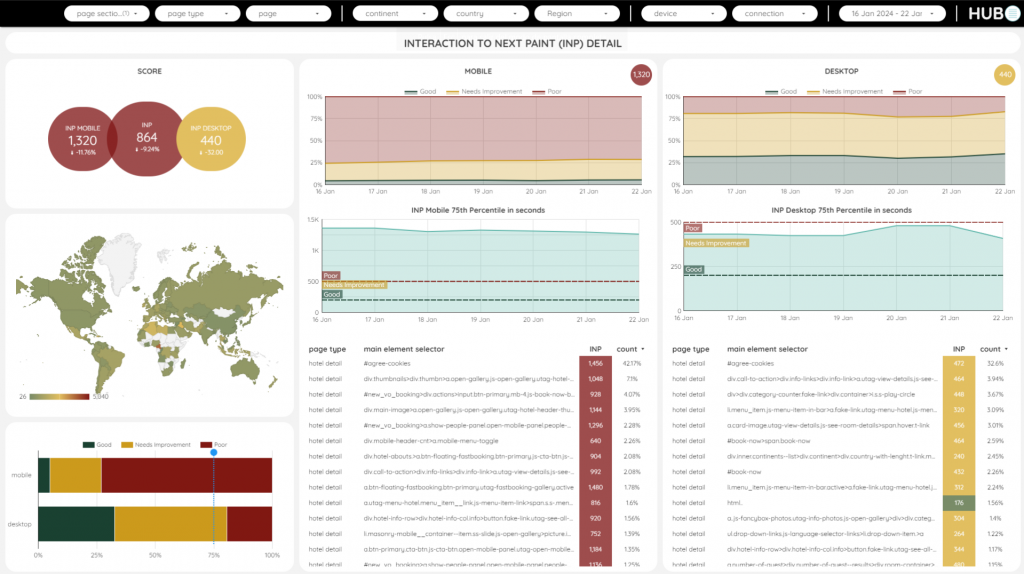
2. Interaction to Next Paint (INP):
- Definición: INP es una métrica que mide la responsividad de una página al registrar la demora entre la interacción del usuario y la respuesta visual de la página. Es fundamental para una experiencia de usuario fluida y satisfactoria.
- Factores que Afectan el INP:
- Carga de JavaScript Pesada: Un gran volumen de JavaScript puede ralentizar la capacidad de respuesta de una página.
- Procesamiento Principal Largo: Tareas de larga duración en el hilo principal pueden retrasar la respuesta a las interacciones del usuario.
- Renderización Ineficiente: La renderización ineficaz de la página también puede contribuir a un peor INP.
- Optimización del INP:
- Reducir el JavaScript: Minimizar, o eliminar JavaScript innecesario.
- Usar Web Workers: Mover cálculos pesados a Web Workers para reducir la carga en el hilo principal.
- Optimizar la Renderización: Mejorar la eficiencia de cómo se renderiza la página para responder más rápidamente a las interacciones.

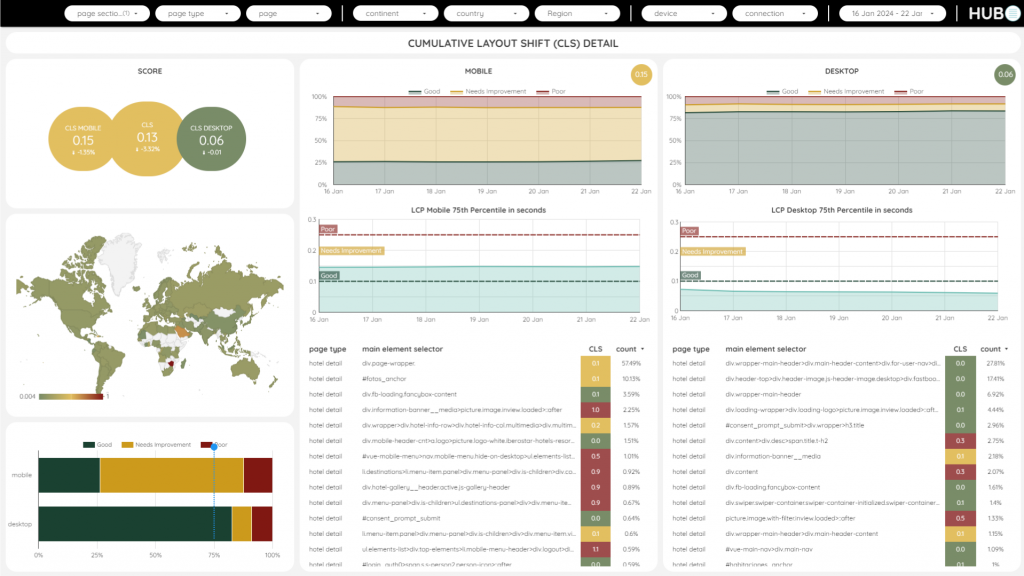
3. Cumulative Layout Shift (CLS):
- Definición: CLS mide la estabilidad visual de una página al cargar, es decir, cuánto se mueven los elementos visibles mientras la página se está cargando. Un bajo CLS mejora la usabilidad y evita clics accidentales.
- Factores que Contribuyen al CLS:
- Imágenes sin Dimensiones: Cuando las imágenes no tienen dimensiones especificadas, pueden causar cambios en el diseño a medida que se cargan.
- Anuncios, Embeds, e iFrames Dinámicos: Elementos que se cargan dinámicamente y cambian el tamaño o la posición de otros contenidos.
- Elementos Dinámicos: Como los botones o formularios que se cargan tardíamente en la página.
- Estrategias de Optimización:
- Especificar Dimensiones de Imágenes y Vídeos: Asegurarse de que todos los elementos multimedia tengan un ancho y alto definidos.
- Reserva de Espacio para Contenido Dinámico: Si sabes que un elemento se cargará dinámicamente, reserva espacio para él de antemano.
- Evitar Inserciones de Contenido Inesperadas: Especialmente evita añadir contenido por encima de contenido existente.

La Importancia de la Monitorización Continua:
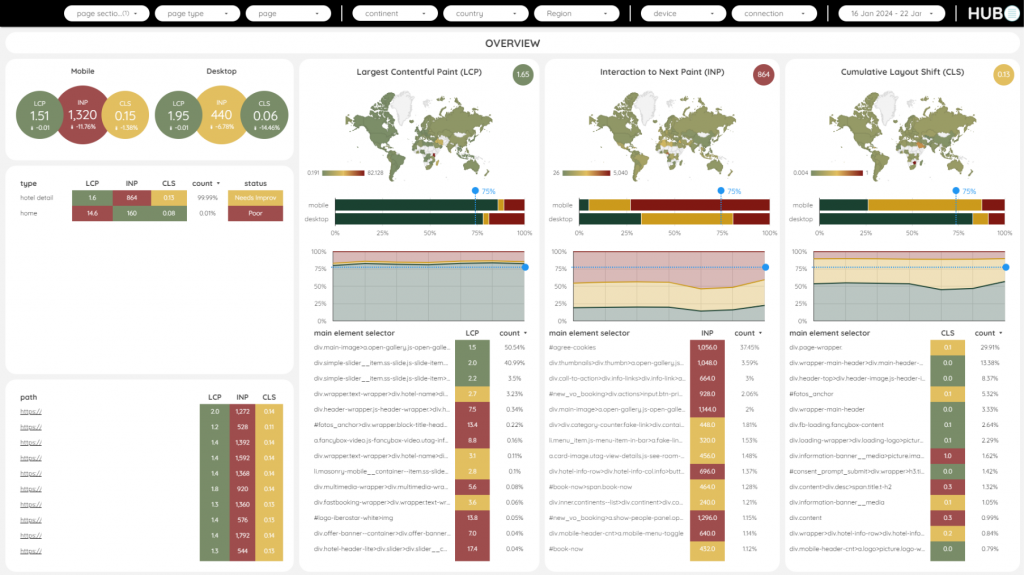
- Dashboard y Análisis: La implementación de un dashboard personalizado en herramientas como Google Data Studio, integrado con Google Analytics 4, permite un seguimiento en tiempo real del rendimiento de los Core Web Vitals de un sitio web. Este monitoreo continuo es esencial para detectar y rectificar problemas a tiempo, asegurando una experiencia óptima para el usuario.
- Adaptación y Mejora Continua: En un mercado digital en constante evolución, es vital adaptar y optimizar continuamente la web. Un buen rendimiento de los Core Web Vitals no solo mejora la experiencia del usuario, sino que también contribuye positivamente al SEO y a la conversión de visitantes en clientes.
Conclusión:
Mantener un alto estándar en los Core Web Vitals es un proceso continuo y esencial en la estrategia digital de cualquier empresa. A través de la monitorización y optimización constante, las empresas pueden garantizar una experiencia de usuario excepcional, lo que se traduce en un mayor engagement, retención de usuarios y éxito comercial en el competitivo mundo digital.