La mayoría de plugins ralentizan la página web, por lo que implementar de forma directa la etiqueta de Google Tag Manager dentro de nuestro wordpress nos permitirá tener un sitio web más optimizado.
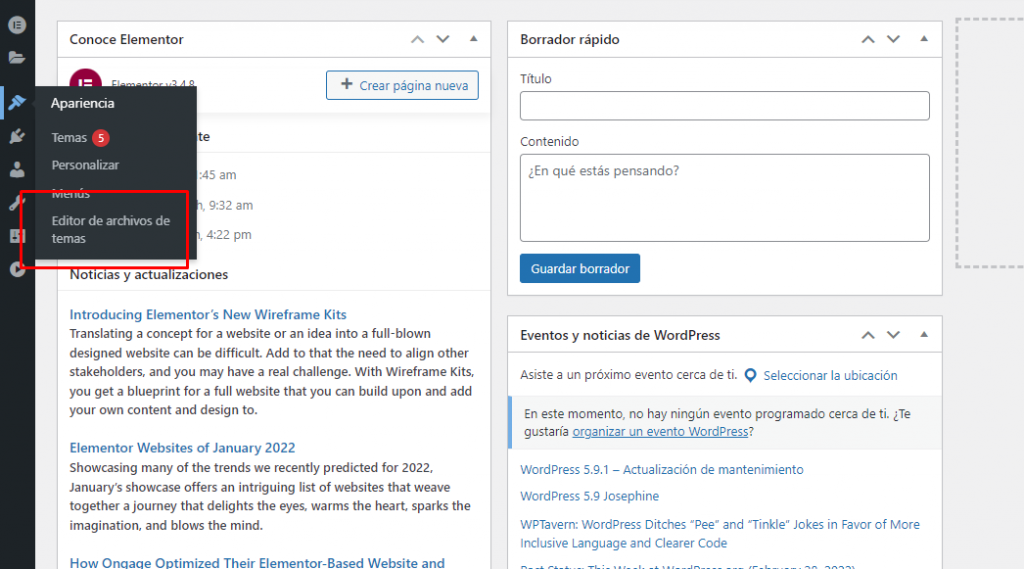
Lo primero que vamos hacer, será ir al apartado de «apariencia» en nuestro wordpress, vamos a seleccionar «editor de archivos de temas«.

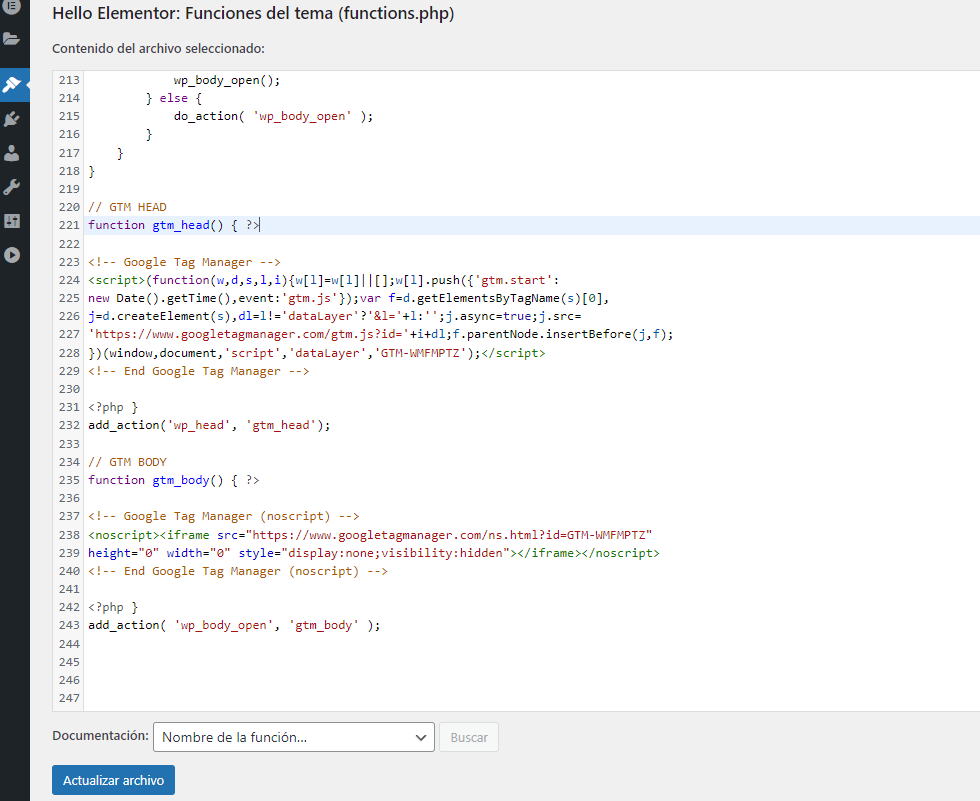
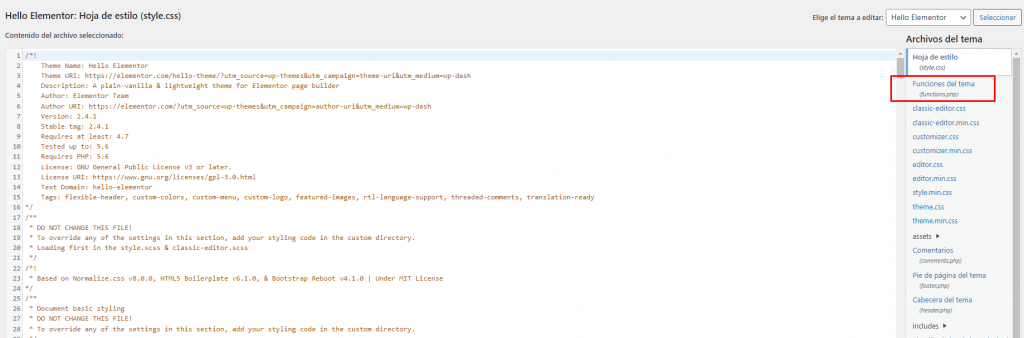
Dentro de «editor de archivos del tema» vamos a seleccionar la opción «funciones del tema«. En este archivo vamos a implementar de forma directa nuestro script de Google Tag Manager.

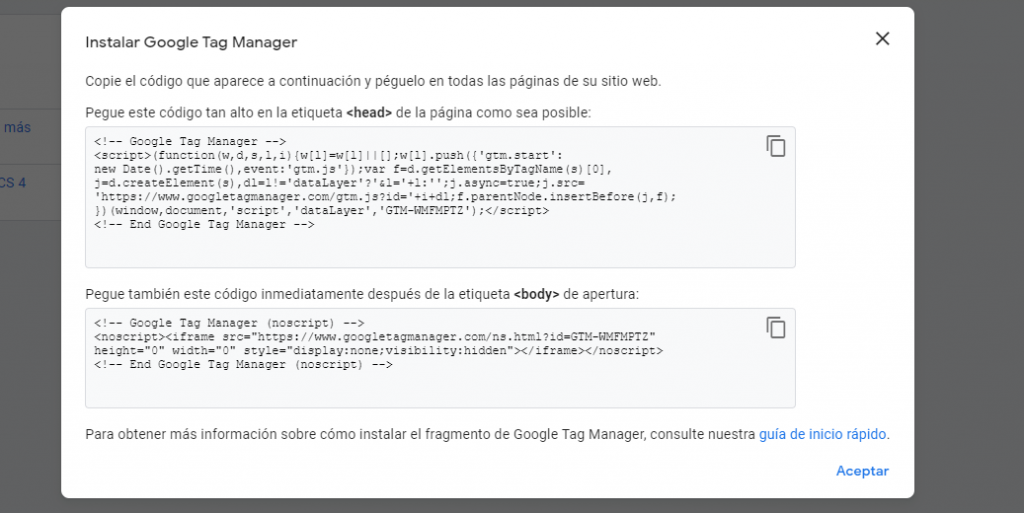
Fijaros, en color rojo hemos definido la función y en color azul la etiqueta que tendréis que suplantar por la vuestra.
// GTM HEAD
function gtm_head() { ?>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-xxxxxx');</script>
<!-- End Google Tag Manager -->
<?php }
add_action('wp_head', 'gtm_head');
// GTM BODY
function gtm_body() { ?>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-xxxxxx"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
<?php }
add_action( 'wp_body_open', 'gtm_body' );
Pegamos las funciones y listo, ya tenemos implementada nuestra etiqueta de Google Tag Manager en nuestra página web de WordPress.