La mayoría de la gente no entiende porqué es importante tener un dataLayer en la web del hotel, sin embargo, el dataLayer es una pieza clave para centralizar los datos de tu negocio y tomar así las decisiones de la compañía basada en datos y no en supuestos o hipótesis.
¿Qué es un dataLayer en el motor de reservas del hotel?
Un dataLayer es una estructura de datos que contiene toda la información relevante de la página web.
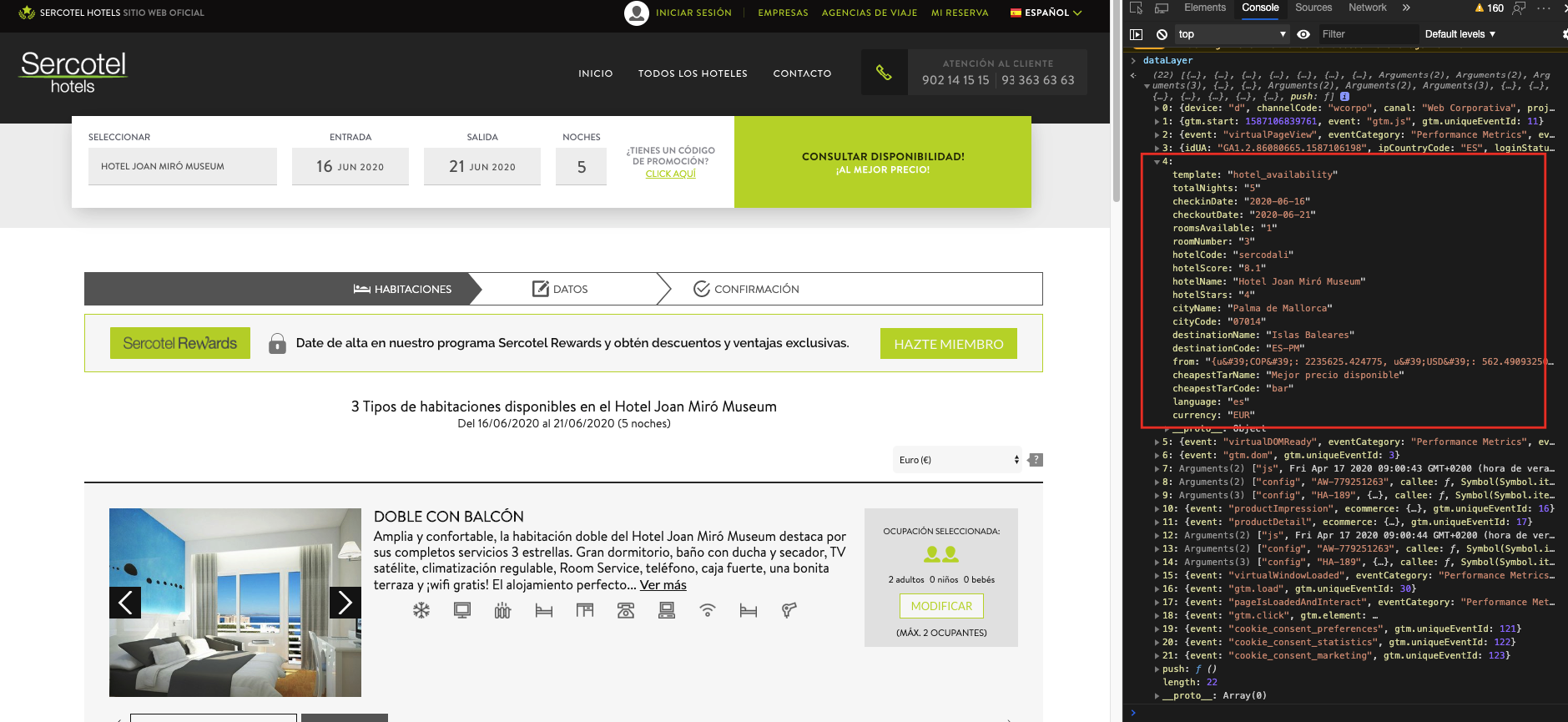
Por ejemplo, supongamos que estamos realizando una reserva en un motor de reservas del proveedor tecnológico roiback, en la web del sercotelhoteles.com

Como podemos ver, por una parte tenemos la página web, donde el usuario tiene el proceso de reserva y por la otra, hemos abierto la consola del navegador para examinar el dataLayer, nos aparece información estructurada relevante de la web tal como las fechas de entrada y salida del hotel, la zona, disponibilidad de la habitación, etc.
Esta estructura de datos nos permite de una forma muy fácil transmitir los datos esenciales a google tag manager que almacena, procesa y envía a diversas plataformas tal como puede ser google ads para generar campañas de retargeting personalizadas por producto o directamente trasladar a google analytics para analizar y monitorizar tendencias.
Disponemos también de un curso de Google Tag Manager para que te conviertes en especialista. Click aquí para ver más información del curso en la landing.
Por tanto, podemos decir que el dataLayer es la conexión entre la web y google tag manager y nos servirá para:
- Diseñar estrategias de marketing basada en datos.
- Analizar datos y tendencias.
- Tomar decisiones directivas.
- Diseñar una nueva versión web más adaptada al público.
- Para transmitir datos a proveedores que necesiten estos datos para ofrecer soluciones basadas en hostelería como por ejemplo sojern, criteo, hotelinking.
El dataLayer puede implementarse en cualquier página web, sin embargo, donde cobra más significado es en las fichas de hotel y en el motor de reservas ya que allí es donde se concentra la mayor cantidad de información que el usuario está buscando.
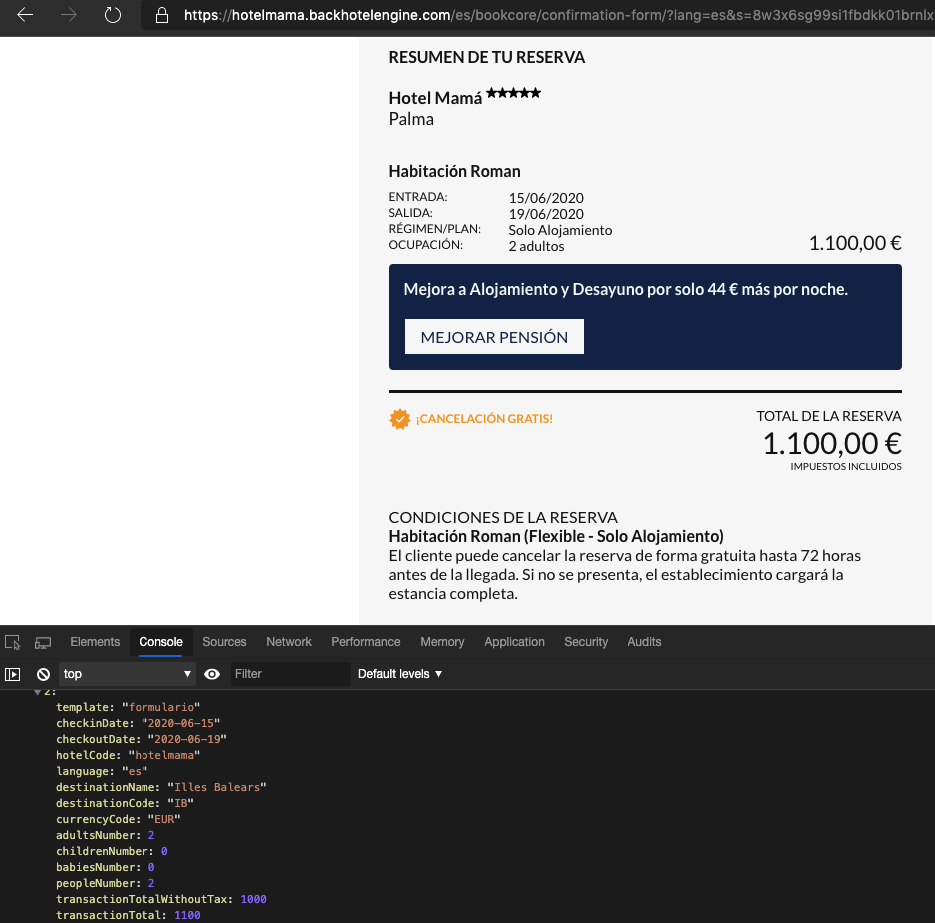
Por normal general, el dataLayer suele diseñarse para captar información dinámica, por ejemplo, supongamos que estamos en el motor de reservas dentro del check out o carrito de compra.

Cómo podemos ver en la imagen el precio y las fechas de entrada serán valores dinámico que cambiarán en función de la búsqueda.
Ejemplo de dataLayer:
<script type=»text/JavaScript»>
window.dataLayer = window.dataLayer || [];
dataLayer.push ({
‘fecha_entrada’: ‘2020-06-16’,
‘fecha_salida’: ‘2020-06-20’,
‘total_noches: ‘5’,
‘id_hotel: ‘211125’,
‘zona’: ‘palma de mallorca’,
‘fecha_inicio’: ‘inicio’,
‘idioma’: ‘es’
})
</script>
¿Cómo implementar un dataLayer en la web del hotel?
Para implementar un dataLayer en la página web necesitamos tener acceso al sitio web ya que debe implementarse directamente en el código.

Por tanto, quien implementa el dataLayer por norma general suele ser el webmaster de la web, es decir, el proveedor del servicio, actualmente casi todo los proveedores de motores de reserva españoles ya tiene implementado por defecto su propio dataLayer, así que por suerte no tendrás que hacer tu propia implementación.
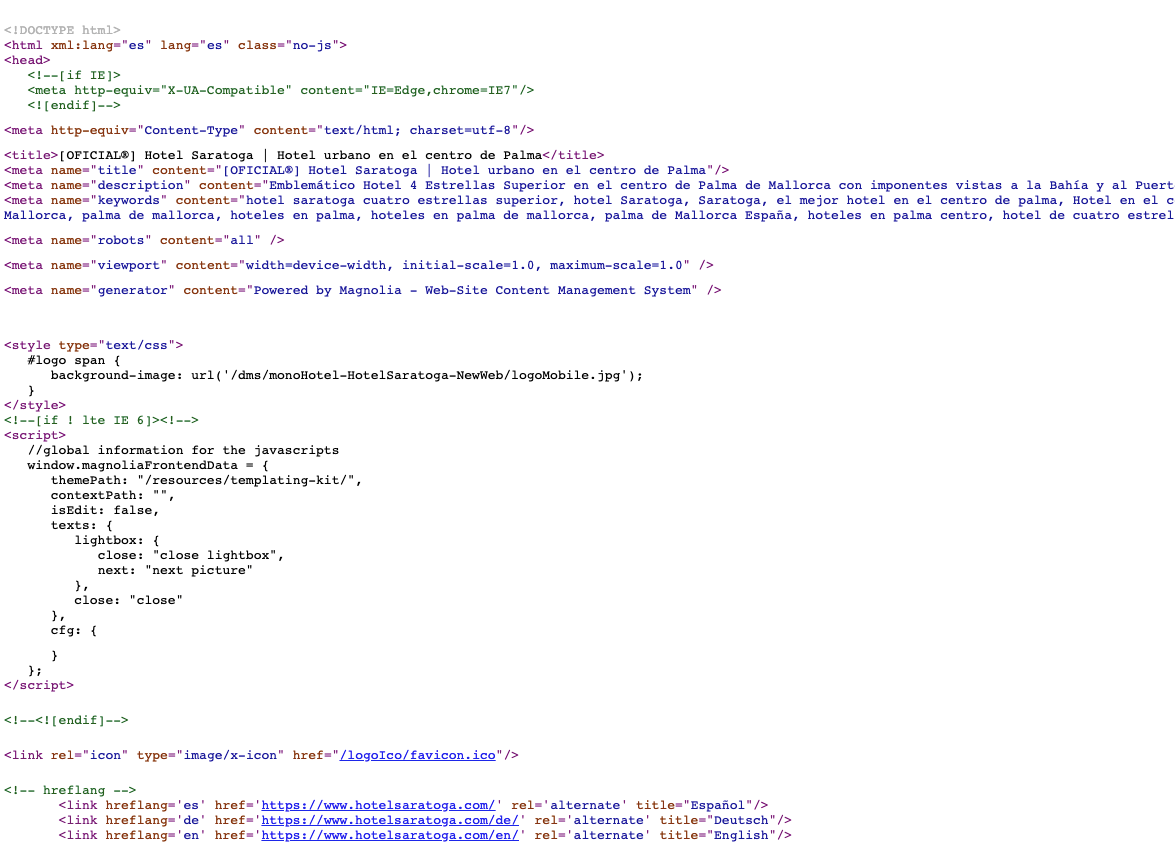
Si eres un desarrollador que quiere hacer una prueba de funcionalidad de dataLayer basta con añadir el código entre las etiquetas <head> </head> antes del código del GTM.
<script type=»text/JavaScript»>
window.dataLayer = window.dataLayer || [];
dataLayer.push ({
‘fecha_entrada’: ‘2020-06-16’,
‘fecha_salida’: ‘2020-06-20’,
‘total_noches: ‘5’,
‘id_hotel: ‘211125’,
‘zona’: ‘palma de mallorca’,
‘fecha_inicio’: ‘inicio’,
‘idioma’: ‘es’
})
</script>
Puedes encontrar más información en la guía oficial para desarrolladores de google.